Brackets - Git插件的使用方法
Brackets,一款专职做网页设计的开发工具,其插件也是极为丰富,Git自然是少不了的,那么如何安装和使用它呢,我以Windows 10环境为例进行说明。
安装插件
打开插件管理器
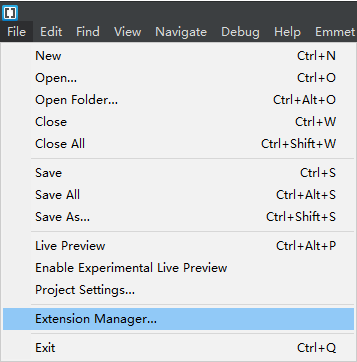
在Brackets中,基本上所有的插件都可以从插件管理器(Extension Manager)中安装,该管理器可以从Brackets软件菜单栏File中找到。

搜素并安装git插件
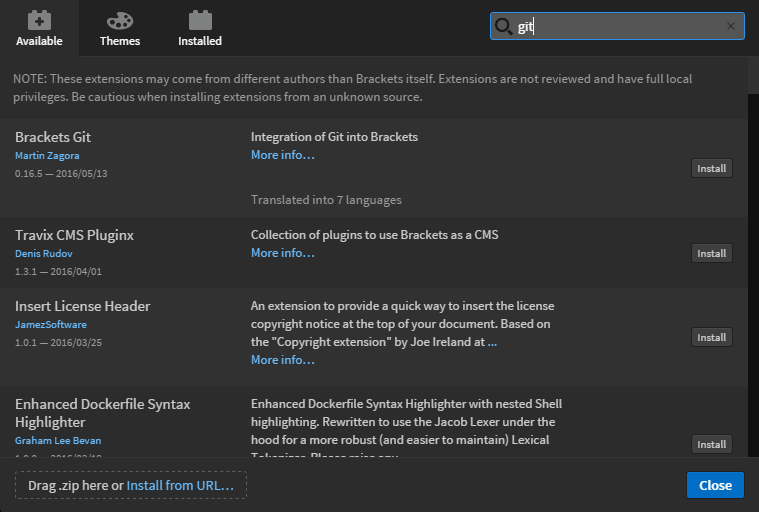
- 打开插件管理器后,选择“Available”选项卡,在搜索框中输入“git”。

- 在弹出的列表中找到“Brackets Git”,点击“install”开始安装。

- 安装完成后,将提示“Installation successful!”。

查看Git插件
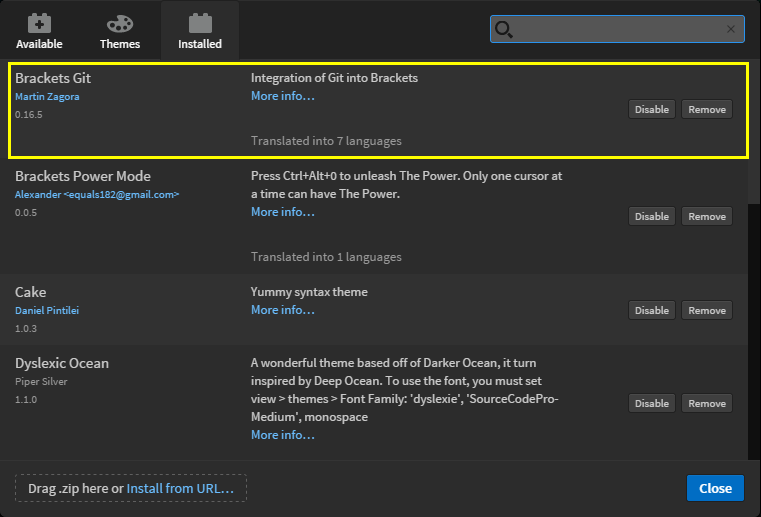
安装完成后,可以在插件管理器的“Installed”选项卡中查看已安装的插件。

此外,如果我们想知道它保存在哪个地方,可以打开文件资源管理器,在路径:
C:\\Users\USER_NAME\AppData\Roaming\Brackets\extensions\user
下进行查看。这里保存了用户安装的所有插件。

界面布局
整体布局
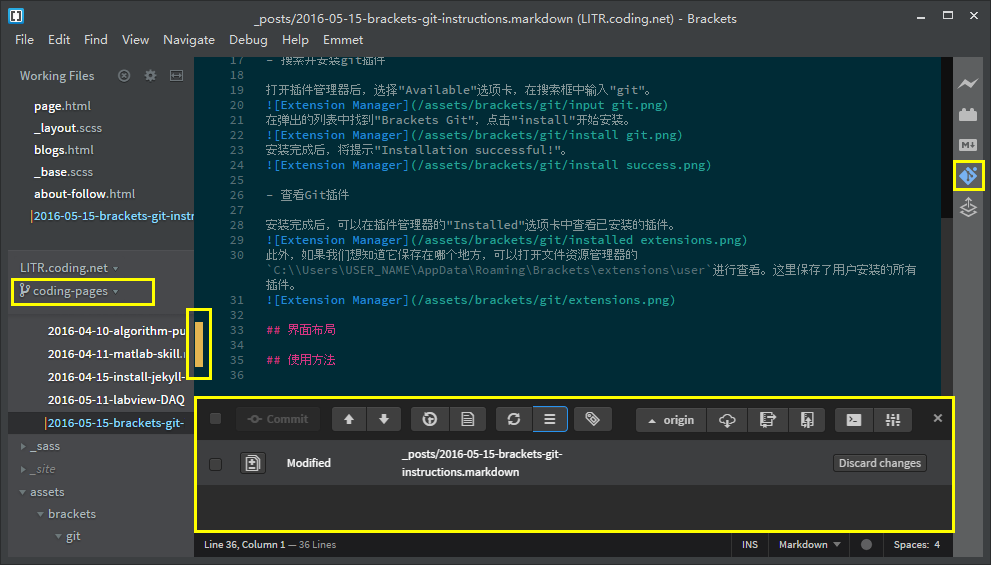
在Brackets右侧插件栏中可以找到git图标,点击该图标或使用快捷键Ctrl+ALG+G可以打开或关闭界面下方的git工具。在界面左侧,当有文件被修改并且尚未commit时,文件名前面会出现红色竖杠标记,文件中被修改的地方也会出现相应的标记。此外,在界面左侧,项目文件夹下方有一个下拉选项,显示当前所在的git分支。

工具面板
git工具面板按区域可分为两大块,上面是控件栏,下面是内容指示。

下面是对各个控件的简要说明:
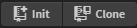
 : 初始化/克隆项目
: 初始化/克隆项目 : 提交当前更改内容
: 提交当前更改内容 : 跳至上一个/下一个文件修改位置
: 跳至上一个/下一个文件修改位置 : 显示仓库历史提交记录/当前文件历史修改记录
: 显示仓库历史提交记录/当前文件历史修改记录 : 刷新仓库内容/更多指令选项
: 刷新仓库内容/更多指令选项 : 添加标签
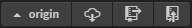
: 添加标签 : 切换远程仓库源/fetch/pull/push
: 切换远程仓库源/fetch/pull/push : 打开指令窗口/Git Settings界面
: 打开指令窗口/Git Settings界面
使用方法
关联Git GUI
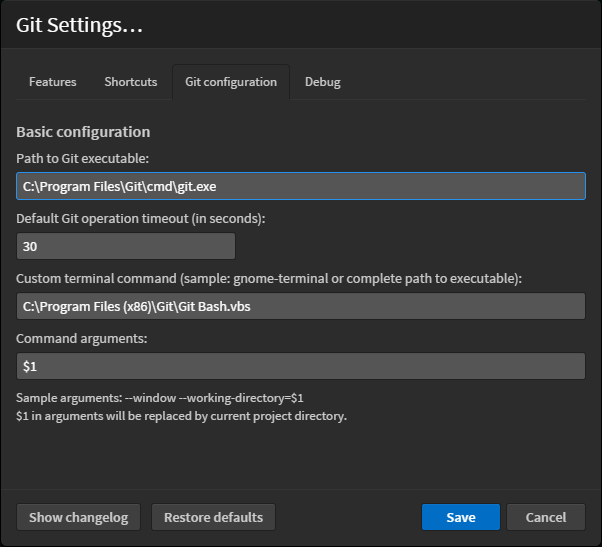
Brackets的git插件仅仅是个插件,要使用git进行代码管理,前提是电脑已装有git软件,如Windows的git for Windows,安装方法这里不多说。当我们安装好git软件并配置好环境变量后,默认情况下,Brackets能够自动识别git的安装路径;如果没有识别,可以手动设置,打开Git Settings界面,选择Git configuration选项卡,在“Path to Git executable”输入git的安装路径。

git init
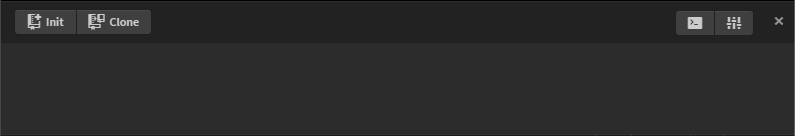
当我们新建一个仓库,需要使用git进行管理时,首先应该在工程目录下执行git init指令,如果使用git插件,则只需在git工具面板中点击“Init”按钮即可。

git remote
为了推送代码至远程仓库,可以选择Github、Coding等带有Git管理器的网站,新建项目并复制仓库网址。为了实现:
git remote add origin https://git.coding.net/litreily/svg-social.git
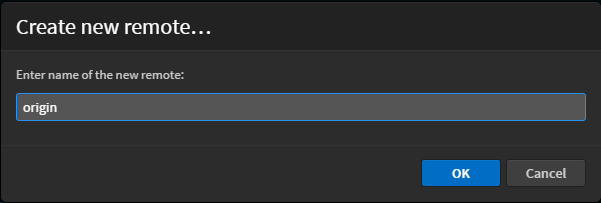
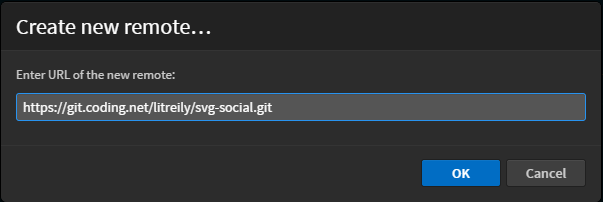
可以在Brackets中打开git工具,点击右侧第一个按钮,选择“Create new remote...”,然后依次输入仓库名称以及网址,确认即可。


git commit
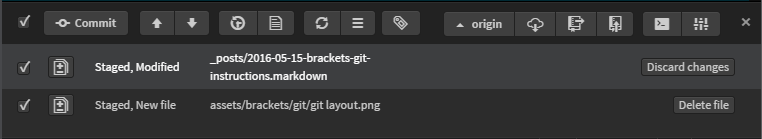
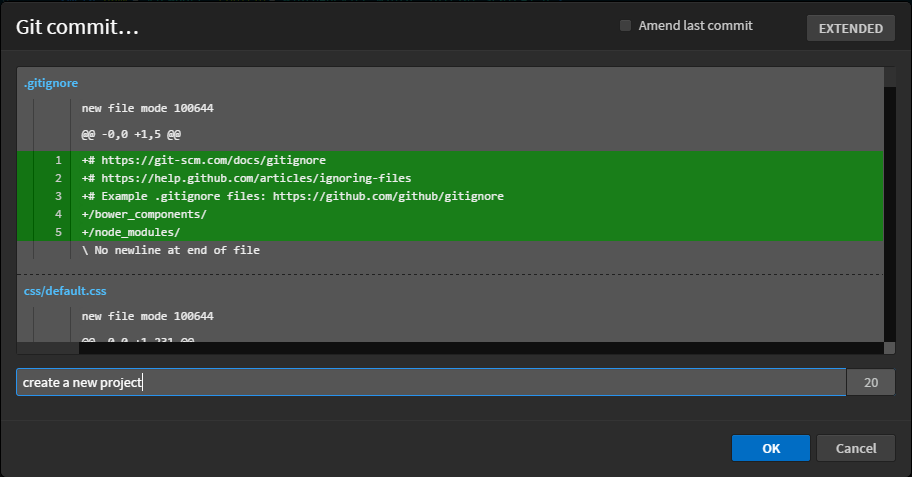
当我们需要提交已修改文件时,可以执行git add File_name/git add .以及git commit。如果使用git插件,可以在git工具中勾选需要提交的文件,然后点击提交按钮,在弹出的界面中输入提交信息,点击确认即可。

git push
在联网情况下,如果需要将代码推送至远程仓库,需要使用指令git push,如:
git push origin master
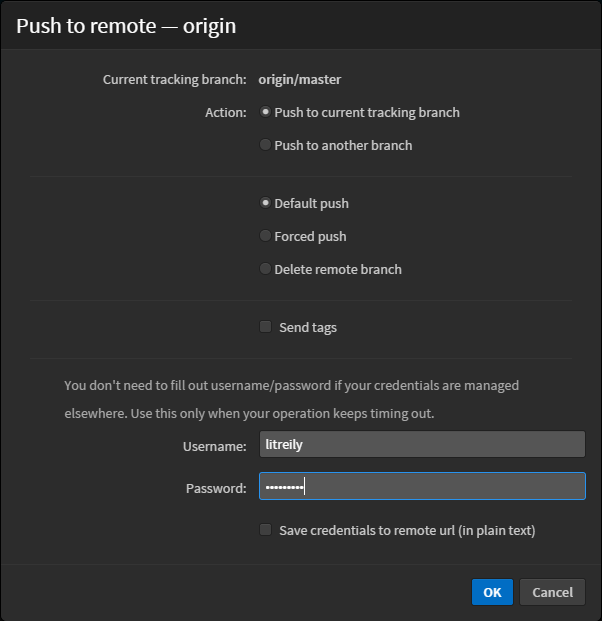
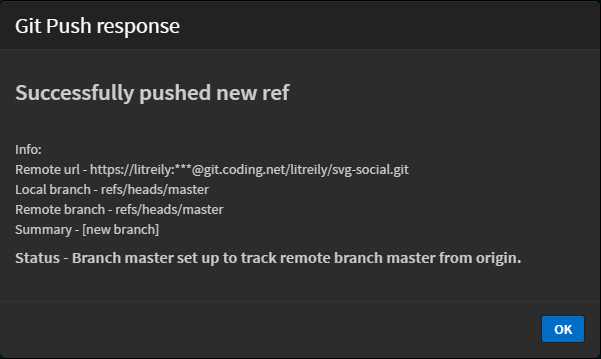
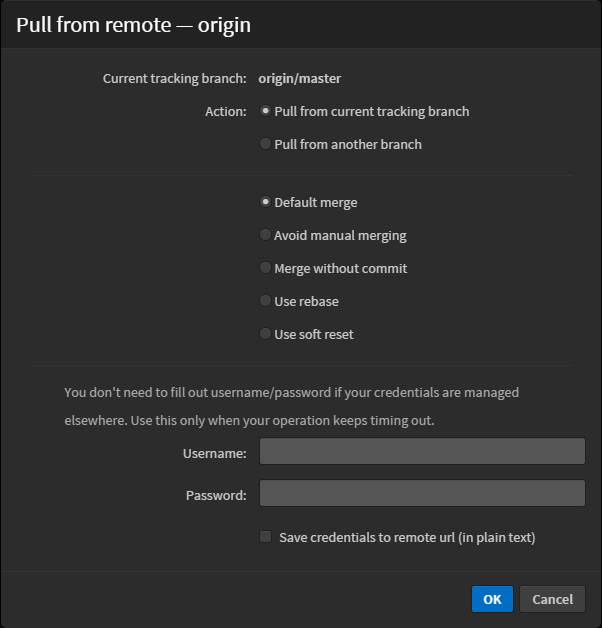
如果使用git插件,可以点击推送按钮,首次推送需要填写用户名和密码,即远程仓库对应的用户名和密码。


git pull / git fetch
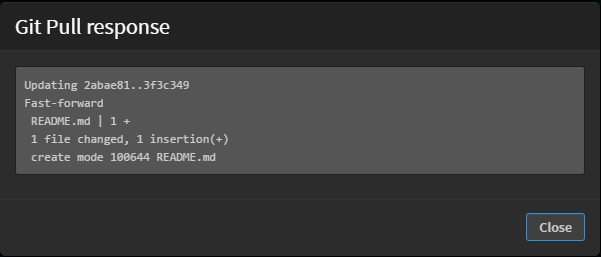
如果用户在远程仓库修改了代码或添加了新的文件,此时可以在本地使用指令git pull获取更新文件,如:
git pull origin master
如果使用git插件,可以点击拉取按钮。


指令git fetch的操作方法类似,辞不赘述。
git branch / git checkout / git merge
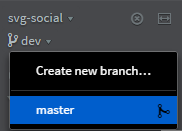
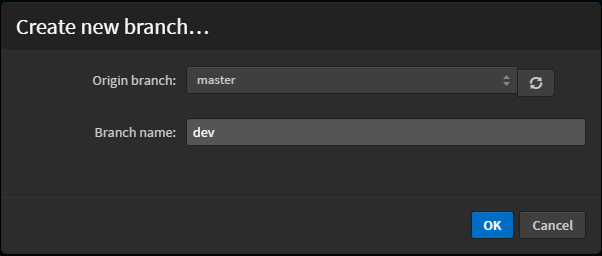
如果需要创建新的分支、切换分支或是合并分支,我们通常需要使用指令git branch/git checkout/git merge,在Brackets中,可以通过界面右侧的分支选项完成这些操作。


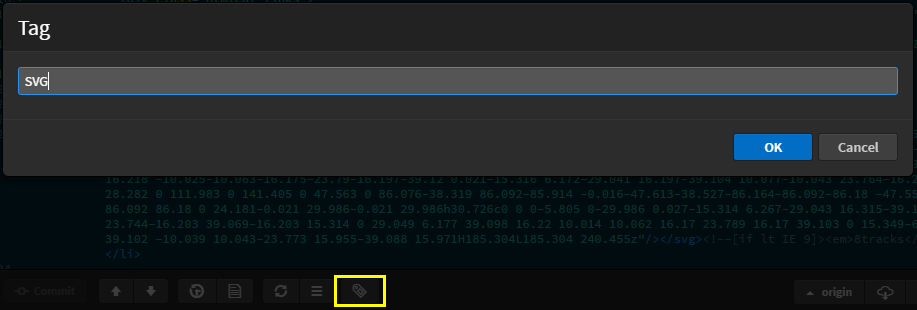
git tag
如果需要给当前版本添加标签,可以点击标签按钮,输入标签名,点击确定即可,下次推送的时候记得在推送窗口勾选“Send tags”。

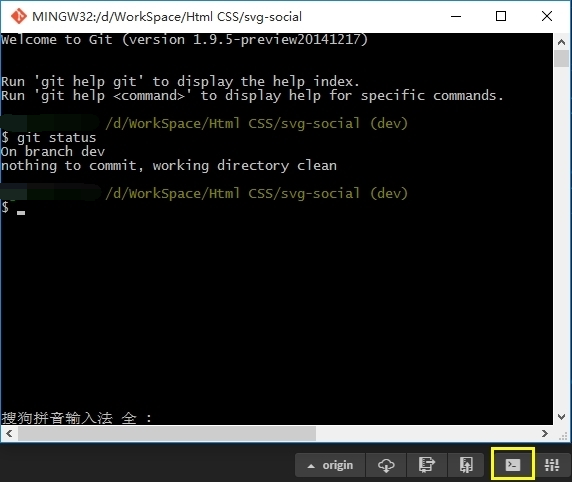
打开指令窗口
如果习惯使用敲指令,或是有些指令不得不通过指令窗口才能实现,可以通过git插件打开git bash。

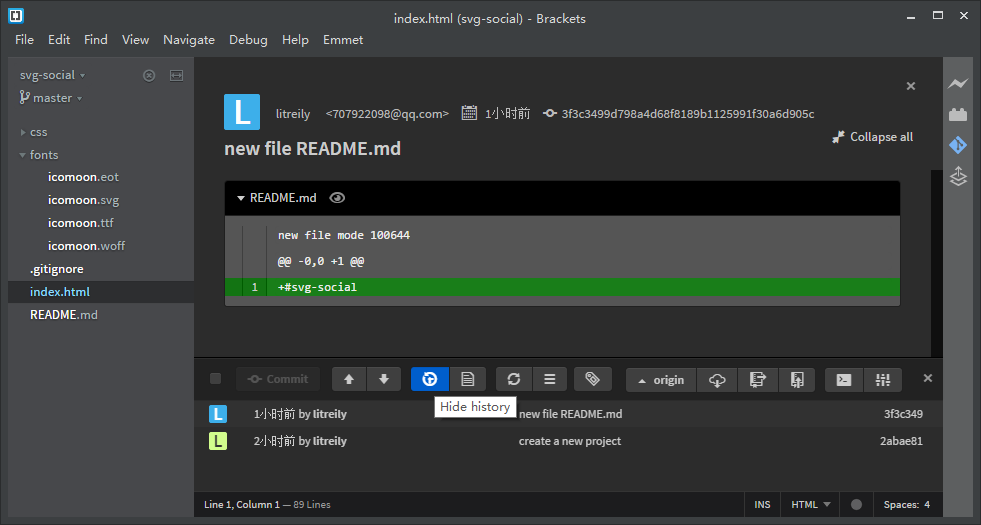
查看历史记录
查看推送记录:

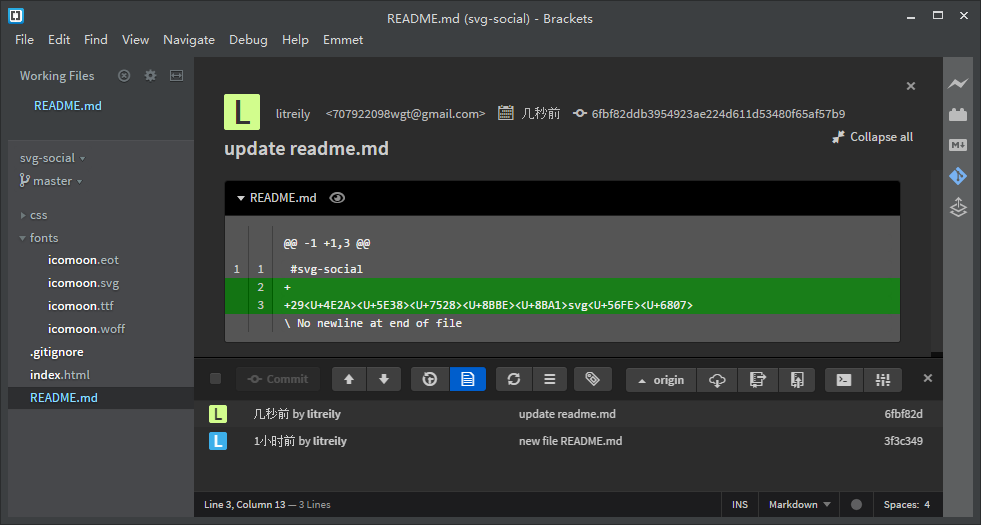
查看某文件的提交记录:

放弃更改
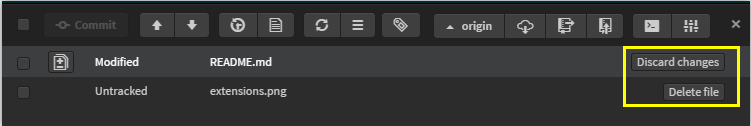
如果我们需要放弃某些文件的修改时,可以在git工具的内容显示区域找到该文件,点击“discard changes”。如果想要删除某些刚刚添加但还未提交的文件,同样可以在该区域找到文件,通过点击“Delete file”删除文件。

总结
git指令丰富,上述并非全部,但是尚且够用,往后更新同步。
版权声明:本博客所有文章除特殊声明外,均采用 CC BY-NC 4.0 许可协议。转载请注明出处 litreily的博客!